Node Visibility: Hiding and Revealing Content
Wednesday 03 September 2008 7:05:00 pm
You can view the visibility of a node in several ways in the Administration Interface. First, and without having to actually access the node, you can check its visibility by looking at the background of the node name in the left tree menu. The background is normally transparent, but turns gray when a node is invisible. However, do not confuse this with the currently selected node, which has white text and a bolder background. In the screenshot below, the "Boxes" folder and its sub-items are hidden.
Left tree menu with a hidden node
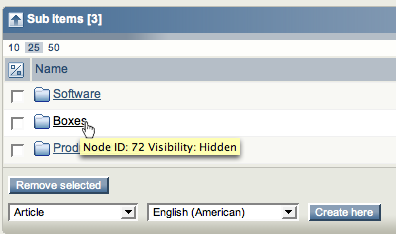
You can view the visibility status of a node from its hover tooltip in the left menu or Sub items window. For example, hover the cursor over the name of a node in the Sub items window to show a tooltip with the node's ID and visibility status:
Hover tooltip for a hidden node
Alternatively, view the node in the main area and look at the title bar of the Preview window. Next to the content class name, you will see "Hidden" or "Hidden by superior" in parentheses, representing those statuses. If the node is visible, there will be nothing to the right of the class name.
Lastly, you can examine the Visibility column of the Locations window when viewing a node. Here, you can change the visibility status as well (as explained later).
Locations window for a hidden node